Grid Style Sheets Conditional if/else Styles Example

GSS: Grid Style Sheet, it is a modernized implementation of CCSS [Constraint CSS (CCSS)]. Today we are going to see how […]
» Read morenext gen Developer

GSS: Grid Style Sheet, it is a modernized implementation of CCSS [Constraint CSS (CCSS)]. Today we are going to see how […]
» Read more
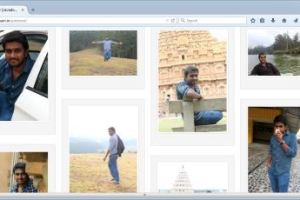
Responsive Bootstrap 3 Masonry Image Gallery: Do you love pinterest ? Need similar template for your image galleries ? Here […]
» Read moreEnlarge Clicked Image using jQuery and CSS: Enlarging the image by clicking on it can be done using jQuery and […]
» Read moreHighlighting clicked image using jquery and css: If you see the images in online shopping websites, they will […]
» Read moreHeader, Body and Footer Html CSS Example: Html Code: [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> […]
» Read moreHeader, Body Left, Body Right and Footer Html CSS Example: Html Code: [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" […]
» Read moreI know that, your wordpress site look getting destroyed due to tags. Here is the way which you can try. […]
» Read more