jQuery DatePicker Example
jQuery Datepicker:
Datepicker.html:
[html]
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
$(function(){
var pickerOpts = {
appendText: "dd/mm/yyyy",
//defaultDate: "+5",
//showOtherMonths: true,
dateFormat:"dd/mm/yy",
changeMonth: true,
changeYear: true,
yearRange: ‘1950:2010′
};
$("#date_of_birth").datepicker(pickerOpts);
});
</script>
</head>
<body>
<input type=’text’ id="date_of_birth" name=’date_of_birth’/>
</body>
</html>
[/html]
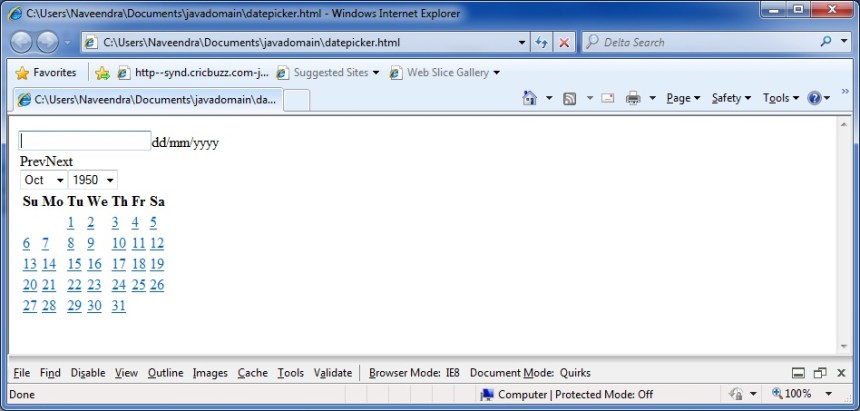
Output: